项目简介
中文名:WebGL水池
英文名:WebGL-Water
在线演示(已汉化):https://meta-code.top/project/WebGL-Water/
这个项目是使用WebGL进行实时水渲染的实验。重点是渲染方面,而不是模拟,所以水的行为并不那么逼真。使用浮点纹理模拟水高场,并使用 GLSL 导数函数渲染焦散。
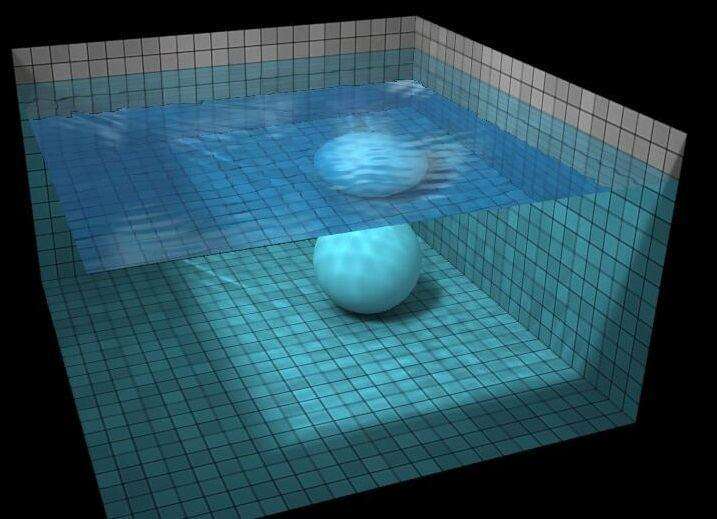
这是一个逼真的游泳池中浮动小球的效果。效果非常绚丽,功能强大。示例可切换观察水池的视角,不同视角考虑到了光线从不同角度折射和反射的影响,所以波纹效果极其逼真。在 chrome,firefox 浏览器下查看,不支持 IE 和 safari。chrome 下效果最佳,另外对显卡和驱动也有要求。由于 WebGl 不能跨域加载图片,本地查看不到效果,所以可以上传到服务器中或者在本地搭建的服务器运行。
作者相关
GitHub仓库:https://github.com/evanw/webgl-water
作者演示地址:http://madebyevan.com/webgl-water/
作者项目网站:http://madebyevan.com/
参与过程
【2021年12月24日】百里飞洋:汉化操作提示
评论