【Hexo博客】Twikoo评论系统的免费部署(云函数采用Vercel方式)
本文章自发表以来帮助了很多博主成功部署了 Twikoo,后续又在文章中更新了如何使用 Vercel 绑定自己的域名,帮助解决 DNS 污染问题。2023年01月12日,本教程已被 Twikoo官方文档 成功收录。
前言
其实我的Hexo博客使用Twikoo评论已经半年多了,2021年9月18号就进行了测试使用。
用了这么长时间,体验可以说是非常棒的,正如它的官方文档所说:“Twikoo 是一个简洁、安全、免费的静态网站评论系统”。
目前有四种部署方式,其中云函数采用 Vercel 部署是完全免费的,虽然在中国大陆访问速度较慢,但基于我半年的使用体验,除了在点完发布评论按钮后等待两秒钟之外,基本没有什么其他值得诟病的地方了。重点是,它是免费的啊!
至于为什么半年之后再写这篇文章,是因为最近想再深入了解一下 MongoDB 和 Vercel,半年前部署Twikoo的我只是照猫画虎,不懂原理。所以我想再走一遍部署过程,同时多了解一下这两个产品。
本文会将该视频教程整理成文字版:Twikoo Vercel 部署教程
1. 申请 MongoDB
MongoDB 是一个基于分布式文件存储的数据库。由 C++ 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。
- MongoDB 注册页(有账号的就直接登录,没账号的就注册。)
- 填写公司(选填)、工作邮箱、名字、姓氏、密码,点击免费试用。
- 填写组织名称、项目名称、常用编程语言,点击continue继续。(点击skip跳过)
2. 创建 MongoDB 数据库
- 选择(Free)免费的(Share Clusters)共享数据库,点击 Create a cluster 开始创建。
- 推荐选择
aws(亚马逊) 作为云服务商,地区N. Virginia (us-east-1)北弗吉尼亚州(美国东部1)作为节点,点击 Create Cluster 立即创建。
3. 配置数据库
- 选择 Datebase(数据库) 面板,点击
Connect按钮。 - 选择
Allow Access from Anywhere(允许任何IP访问)。(为了确保Vercel部署能够访问外部资源) - 经过上一步操作允许任何IP访问后,默认会填入的IP地址是
0.0.0.0/0,描述内容(Description)可以选填,空着就行,直接点击Add IP Address进行添加。 - 接着,填入数据库用户名、数据库密码,点击
Create Database User创建该数据库的使用角色。 - 连接数据库-设置连接安全性(Setup connection security)有三种,我们选择第二种通过应用(
application)连接。- Connect with the MongoDB Shell:使用MongoDB的交互式Javascript界面与集群交互
- Connect your application:使用MongoDB的本机驱动程序将应用程序连接到集群
- Connect using MongoDB Compass:使用MongoDB的GUI浏览、修改和可视化数据
- 连接数据库-选择连接方式(Choose a connection method),用默认的
Node.js即可。根据提示Add your connection string into your application code(将连接字符串添加到应用程序代码中),复制下来连接字符串保存备用,其中<password>替换为刚刚设定的数据库密码。(建议桌面新建一个记事本复制到里面)
4. 一键部署到 Vercel
vercel 的定位是零配置的静态资源和无服务器云计算(serverless) 部署平台,vercel 的 serverless function 背后用的其实是 AWS 的 lambda,因此可以部署在全球多个地区的 AWS 服务器,利用 vercel 的 Edge network (这个还在开发beta 阶段, - 2021.12.22)可以实现让访客访问到离自己最近的内容,提高网站速度。类似于github page,但远比github page强大,速度也快得多得多,而且将Github授权给vercel后,可以达到最优雅的发布体验,只需将代码轻轻一推,项目就自动更新部署了。目前注册新用户可以使用 Github、Gitlab 或者 Bitbucket 的账户。
- Vercel 注册页(有账号的就直接登录,没账号的就注册。)
- 注册方式选择
Continue with Email,填入邮箱,点击邮件中的链接,进行登录验证。 - 点击右侧链接【Deploy】将 Twikoo 一键部署到 Vercel。
- 项目名称(PROJECT NAME) 随意填写,点击 Continue 继续。
- 选择代码托管位置(Github、Gitlab 或者 Bitbucket 的账号),自己有哪个就选哪个。为它准备新建的仓库名称(REPOSITORY NAME) 也随意填写,点击 Continue 继续。
- 接下来的 Impor Project 页面全部默认即可,不用填东西,直接点击
Deploy一键部署。 - 部署中,别动电脑,稍事等待。当页面飘落庆祝彩带时,意味着部署成功。
5. 添加环境变量
- 点击庆祝页面的
Open Dashboard打开操作面板。 - 选择上方项目设置(
Settings) 菜单页,点击环境变量(Environment Variables) 选项,添加环境变量NAME名称为MONGODB_URI,其值VALUE填入刚刚在MongoDB 数据库中复制的那一坨连接字符串。(注意是替换<password>后的),点击Add进行添加。 - 选择上方项目部署(
Deployments) 菜单页,点击项目后面的三个点展开下拉菜单,选择Redeploy重新部署,确认Redeploy。(重新部署之后,刚刚添加的环境变量才会生效) - 部署中,别动电脑,稍事等待,直到下方运行代码加载完毕。
- 选择上方项目部署(
Overview) 菜单页,点击页面中间DOMAINS下方的链接,如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示:1
{"code":100,"message":"Twikoo 云函数运行正常,请参考 https://twikoo.js.org/quick-start.html#%E5%89%8D%E7%AB%AF%E9%83%A8%E7%BD%B2 完成前端的配置","version":"1.4.9"}
- 刚刚点的这个链接
https://仓库名称.vercel.app就是你的环境地址(Environment address),即envId,配置到前端即可。
6. 完善博客主题相关配置
使用 Hexo 博客 Butterfly 主题的朋友们,现在把该环境变量地址复制到主题配置 _config.yml 中相应的位置即可:
1 | # Twikoo 评论 |
也别忘了打开评论开关,选则使用 Twikoo 系统。
1 | comments: |
如果是 Hexo 博客的其他主题,请查看Twikoo文档:https://twikoo.js.org/quick-start.html#前端部署
7. 【补充】Vercel绑定自己的域名
今天是2022年08月30日,最近Vercel又挂了,国内DNS受到了污染,需要翻墙,评论才能正常显示和使用。群里大佬们说推荐绑定自己的域名,Vercel的默认域名不行了。
浏览器报错:POST https://hexoblog-twikoo.vercel.app/ net::ERR_CONNECTION_TIMED_OUT
(1) 给自己域名添加一个解析记录
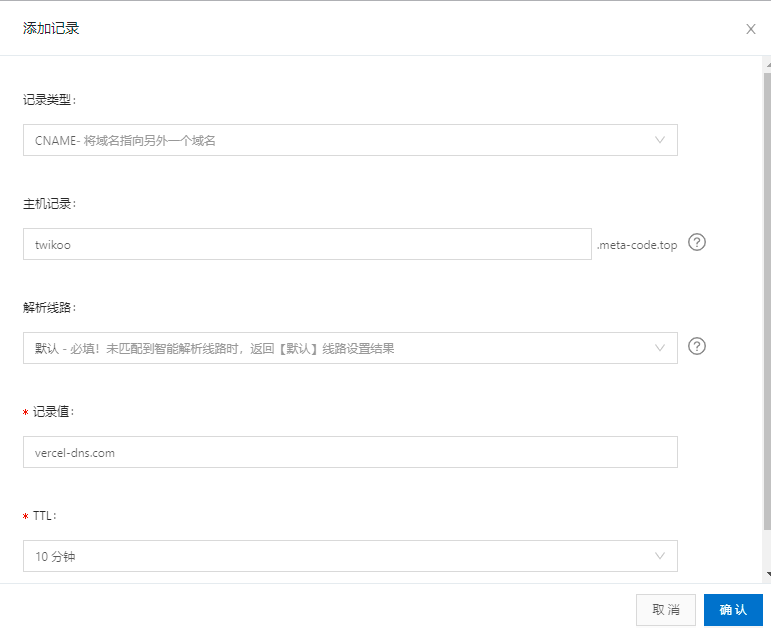
前往自己的域名解析平台,添加一个解析记录。我用阿里云平台的云解析DNS做演示:
- 记录类型:CNAME-将域名指向另外一个域名
- 记录值:可以填
twikoo,它将作为子域名地址。 - 解析线路:默认即可
- 记录值:填
vercel-dns.com - TTL:默认10分钟即可
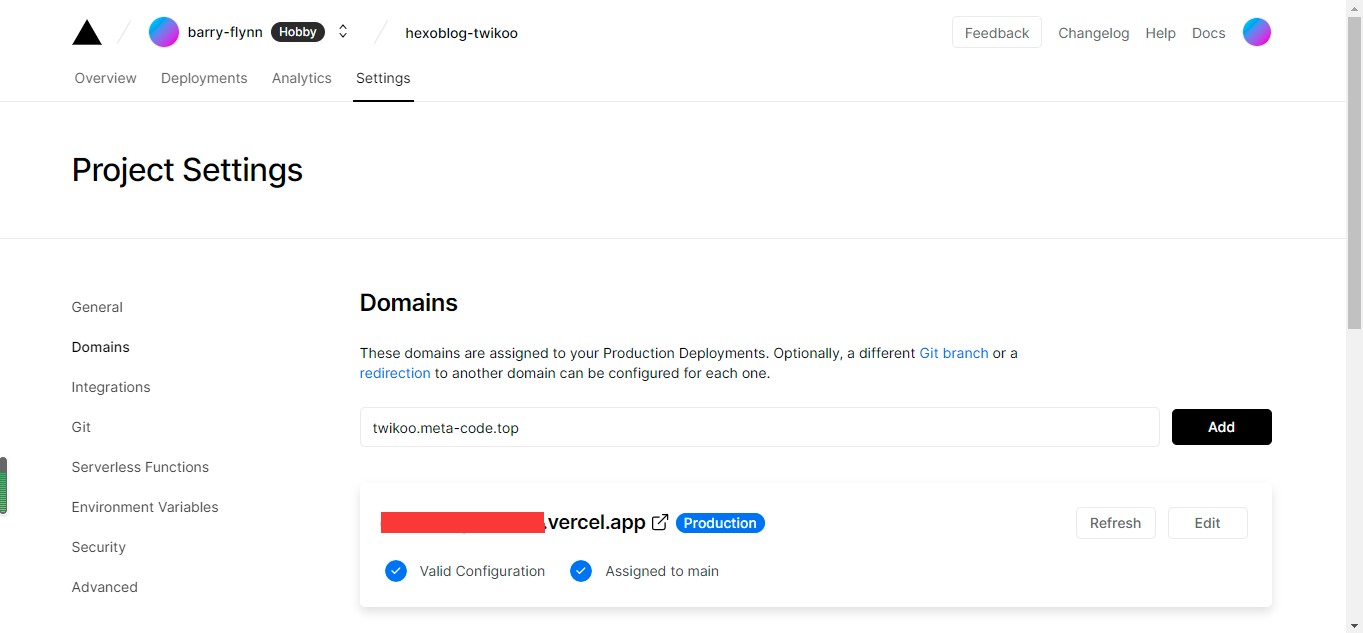
(2) 在Vercel添加域
- 前往登录Vercel:https://vercel.com/
- 点击右上角头像,打开Dashboard
- 选中自己当初创建的twikoo项目,点击进入
- 选择 Settings => Domains,添加域,也就是咱们刚刚给自己域名添加的那个解析记录地址
(3) 修改博客主题相关配置
打开电脑本地项目,找到主题配置的Twikoo部分。
把以前那个环境地址envId换成咱们的解析记录地址https://twikoo.二级域名.域名/
(4) 测试功能是否正常
执行hexo三连,本地运行起来:
1 | hexo clean |
如果挂着梯子,现在可以先断开了。
打开http://localhost:4000/刷新查看Twikoo是否已经正常。
如果还未正常现实,可能是浏览器缓存,按住Ctrl+F5强制刷新即可。
感谢Twikoo群里伙伴们的帮助!
【特别感谢】: