【青训营02】了解 CSS
字节跳动讲师:韩广军
笔记撰写整理:百里飞洋
版权声明:因内容版权与个人意愿等多方面原因,可以分享本文链接,但绝对不接受转载,违者必究,谢谢配合!
》了解CSS
1. CSS是什么?
层叠样式表,用来定义样式。
1 | h1 { |
- 选择器Selector
- 声明Declaration(选择器属性Property + 属性值Value)
2. 在页面中使用CSS
有三种方法:
1 | <!-- 外链 --> |
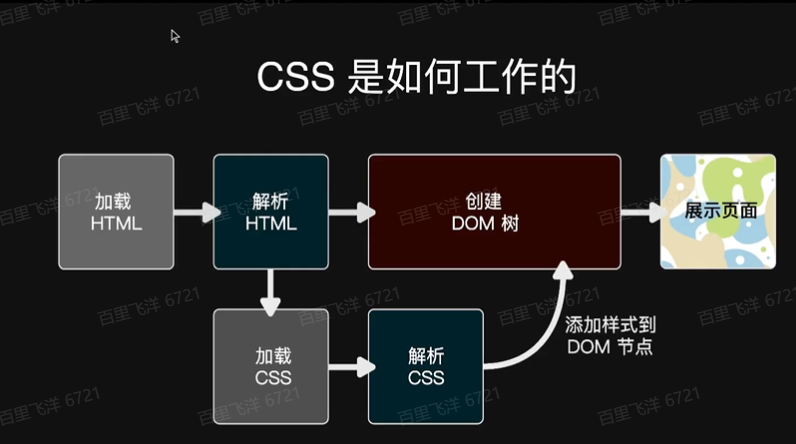
3. CSS是如何工作的
》选择器Selector
- 找出页面元素,以便设置样式
- 使用多种方式选择元素
- 按照标签名、类名或id
- 按照属性
- 按照DOM树中的位置
1. 通配选择器
1 | <style> |
2. 标签选择器
1 | <style> |
3. id选择器
1 | <style> |
4. 类选择器
1 | <style> |
5. 属性选择器
1 | <label>用户名:</label> |
1 | <label>用户名:</label> |
1 | <p><a href="#top">回到顶部</a></p> |
6. 伪类选择器
伪类(pseudo-classes)
- 不基于标签和属性定位元素
- 几种伪类
- 状态伪类(根据元素的状态进行选择)
- 结构性伪类(根据DOM节点在DOM树中出现的相对位置来选择元素)
状态伪类,举例:
1 | <a href="http://example.com"> |
结构性伪类,举例:
1 | <ol> |
或者是更复杂的伪类,
如指定父级同级的第一个某个类型的标签,
或者是写一个表达式,满足奇数个/偶数个/3的倍数的标签等。
7. 多种选择器组合使用
直接组合,例子:
1 | <label> |
其他组合方式:
举例:
1 | <article> |
8. 选择器组
把多个选择器通过逗号分隔开,做成一组选择器,叫做选择器组。
1 | /* 多个标签选择器合成一组 */ |
更多选择器可以去MDN文档看着过一遍。
》颜色体系
1. 颜色 - RGB
- RGB函数表示方法:
rbg(174, 126, 102);(每个数字从0~255) - 转成十六进制:
#ae7e66(每两个字母是由上方数字转化成的)
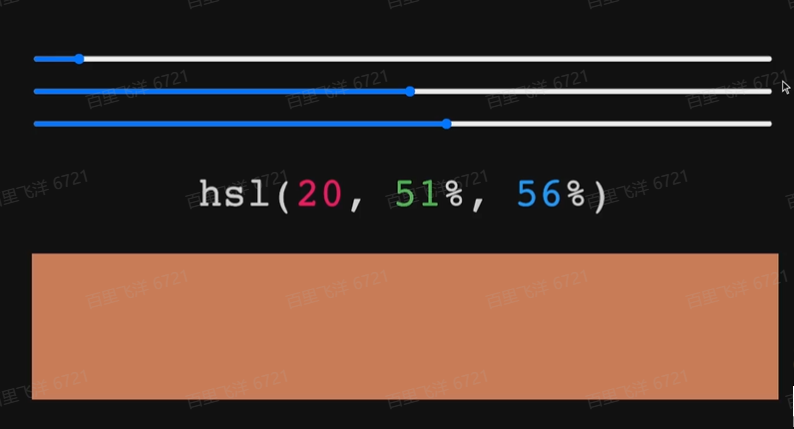
2. 颜色 - HSL
3. 颜色 - 关键字
比如常用的red,blue,yellow,green等。
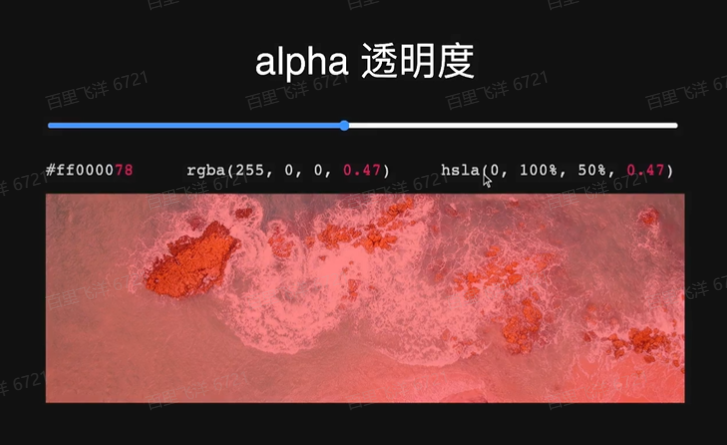
4. 颜色 - 不透明度
》文字
1. 字体font-family
通用字体族的作用是可以在最后设置一个风格相近的字体用来兜底。
1 | <h1>卡尔斯巴德洞窟(Carlsbad Caverns)</h1> |
font-family使用建议:
- 字体列表最后写上通用字体族
- 中英文混排时,为了保证英文字体效果优先显示,英文字体放在中文字体前面
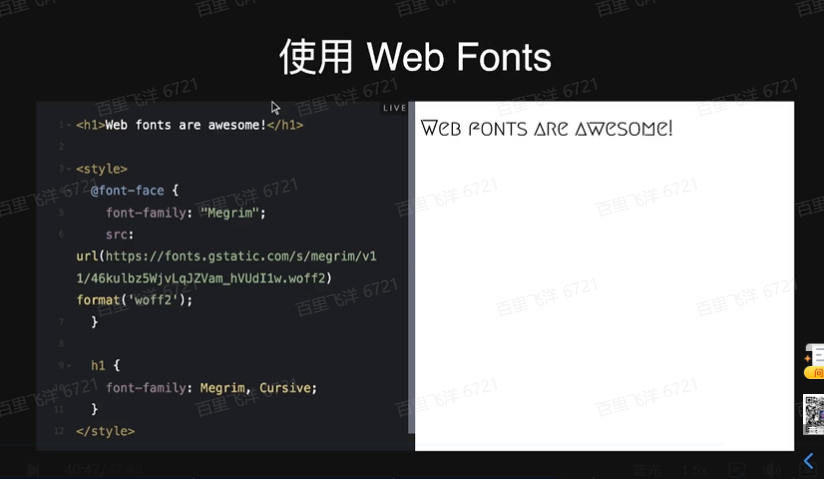
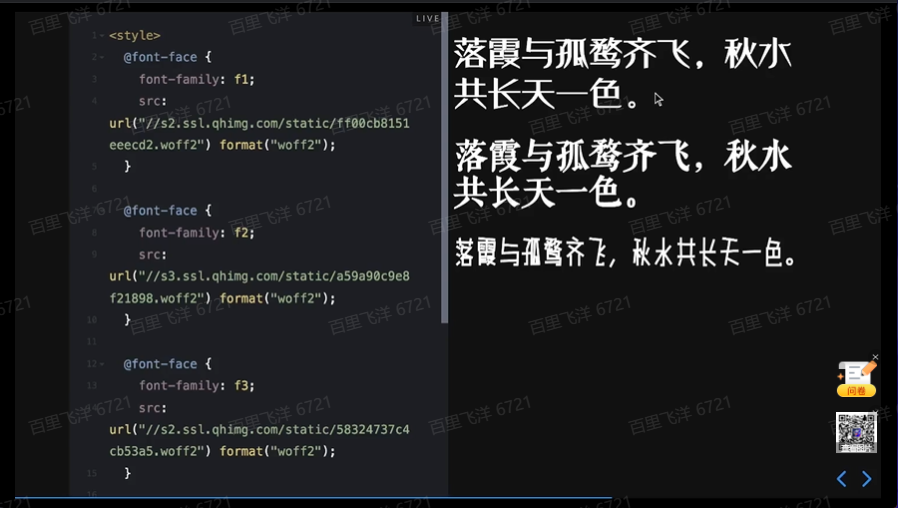
HTML5除了可以使用本地字体,还能使用放在服务器上的字体来渲染。引用和使用方法如下:
2. 字体font-size
- 关键字
- small、medium、large
- 长度
- px、em
- 百分数
- 相对于父元素字体大小
1 | <section> |
3. 字体font-style
normal(常规)、italic(斜体字)、oblique(倾斜的文字)
4. 字体font-weight
叫字重,控制粗细,字重值从100~900,
normal(常规400)、bold(加粗700)、bolder(更粗的)
5. 行高line-height
1 | h1 { |
6. 同时控制font多个样式
1 | h1 { |
7. 文字对齐text-align
- left 水平靠左
- right 水平靠右
- center 水平居中
- justify 两端对齐,分散对齐,对最后一行不起作用(只有一行也不起作用)
8. 文字间距spacing
- letter-spacing 字符间距离
- word-spacing 单词间距离
9. 文字缩进text-indent
默认是0,可以自行调节,也可以调整为负值
10. 文字装饰text-decoration
- none 默认值
- underline 下划线
- line-through 删除线
- overline 上划线
11. 空白符white-space
用来控制空格和换行的行为:
- normal 正常合并
- nowrap 不换行
- pre 是英文词“保留”的简写,保留空格和换行
- pre-wrap 一行显示不下会自动换行,显示得下就不换行
- pre-line 会合并空格,保留换行
》调试CSS
- 右击页面,选择“检查”
- 使用快捷键
Ctrl+Shift+I(Windows)cmd+Opt+I(Mac)
》【提问专区】
能讲下rem em px vh, rpx吗?
1rem=根元素font-size
1em=相对于自身或者父元素font-size
1vh=屏幕高度的1%
1vw=屏幕宽度1%
rpx不是W3C的CSS里的单位,在一些移动客户端或小程序里面会引入这种概念aria-一般用在什么时候?
本身就是一个可访问性,Web无障碍的属性,可以解决:比如你想用的button但又不想用button标签,那么你怎么去标记它是一个button呢,你可以用aria-的一些属性。
Tailwind css是不是现在很常用了?
对,挺常用的。因为现在都是一些组件开发嘛,一些基础的组件样式在组件里就已经实现了。另外要去做一些布局的或者去做一些简单的样式可能会用这种比较原子化的一些工具的CSS会更容易解决一些。
gird 很香 但是grid好像不是很简单?
后面会讲到,其实原理还挺简单的。
请问老师css动画哪些需要重点掌握?
(1) 一个是transition,控制一个元素从一个状态到另一个状态的过渡,无非就是涉及到哪些属性发生什么变化,变化的时间是什么样的,快慢是什么样的。
(2) 再复杂一点就是用到animation,可以认为是连续的状态的变化,不是一个点到另外一个点了什么时候建议用@import导入css?
不推荐
怎么用好伪元素?
相当于CSS给你了一种能力,允许你在一个元素内部去额外的添加两个DOM节点,一般会用来起到装饰效果,不属于HTML的内容。
现在jquery用的多吗?
应该用得不太多吧,但在一些简单的页面里面还是经常能用到的。
!important和/deep/二者有什么区别吗?
这两个应该是不同的概念了。
!important用来覆盖CSS的级别高一点的样式。
/deep/可以覆盖一些组件内部的样式,它不是原生可以生效的东西,它需要配合VUE的一些工具或者react的一些工具去实现的。优雅降级和渐进增强能讲下嘛?
这两个不太一样,有些区别。
优雅降级是对不支持的浏览器提供能够接受的降级方案。
渐进式增强就是假如你的浏览器支持更高阶的能力,我可以给你更好的样式。伪类和伪元素是有什么区别,使用场景是什么?
伪类是选择器,用来选择一些特定状态下的一些元素。
伪元素本质是CSS提供的一种在页面上增加的一种额外的元素,或者选中一些普通的选择器没法选中的能力。最常见的是before和after给你额外的在DOM上添加节点。还有比如first-letter可以选中第一个单词的第一个字母,这种其他选择器没有的能力。前两天看到一个CSS-in-JS,是干嘛的呀,老师推荐学习吗?
大家如果是用VUE或者react去开发的话还是需要去了解一下的。涉及到CSS的一些工程化的方案嘛,因为CSS一个比较大的问题是,你在任何一个地方,比如通过style或者一些外联的样式去写的一些CSS的一些规则其实都是全局生效的。这其实和我们现在组件化开发的理念是有一些冲突的,因为理想状态下我们在组件内部写的样式是只针对这个组件生效,为了实现这种效果也是有挺多的一些方案的。比如VUE里面可以加一个scope可以避免全局的污染。react里面也有一些CSS和JS的一些方案都可以去解决CSS作用于全局的问题,限定在某一个范围之内,比如styled-component还有CSS-in-JS等各种方案,根据自己习惯去使用就好,每种方案之间没有绝对的优劣吧。
对于 Windi CSS 您怎么看?
有一些适用场景的,会使用这样一些原子化的开发工具。(百度搜索结果:Windi CSS是以 Tailwindcss 为灵感制作的库,windicss更快、兼容性更好、使用 Typescript 构建,他们解决的问题是类似的。)