【Hexo博客】如何使博客拥有星空背景和流星特效
本文为让
深色模式下的博客网页
增加星空背景和流星特效配置的小教程,
该效果如下:
本文以Hexo博客的Butterfly主题为例,其他博客框架、主题、网页如何生效请参考本文自行尝试,我不做解答。
1. 插入Canvas标签
首先打开Butterfly主题的_config.yml文件或者使用HTML直接插入,找到配置文件对应的inject部分,插入<canvas id="universe"></canvas>
1 | inject: |
2. 创建JS文件
在butterfly/source/js/创建一个universe.js文件,或者添加到自己的js文件中
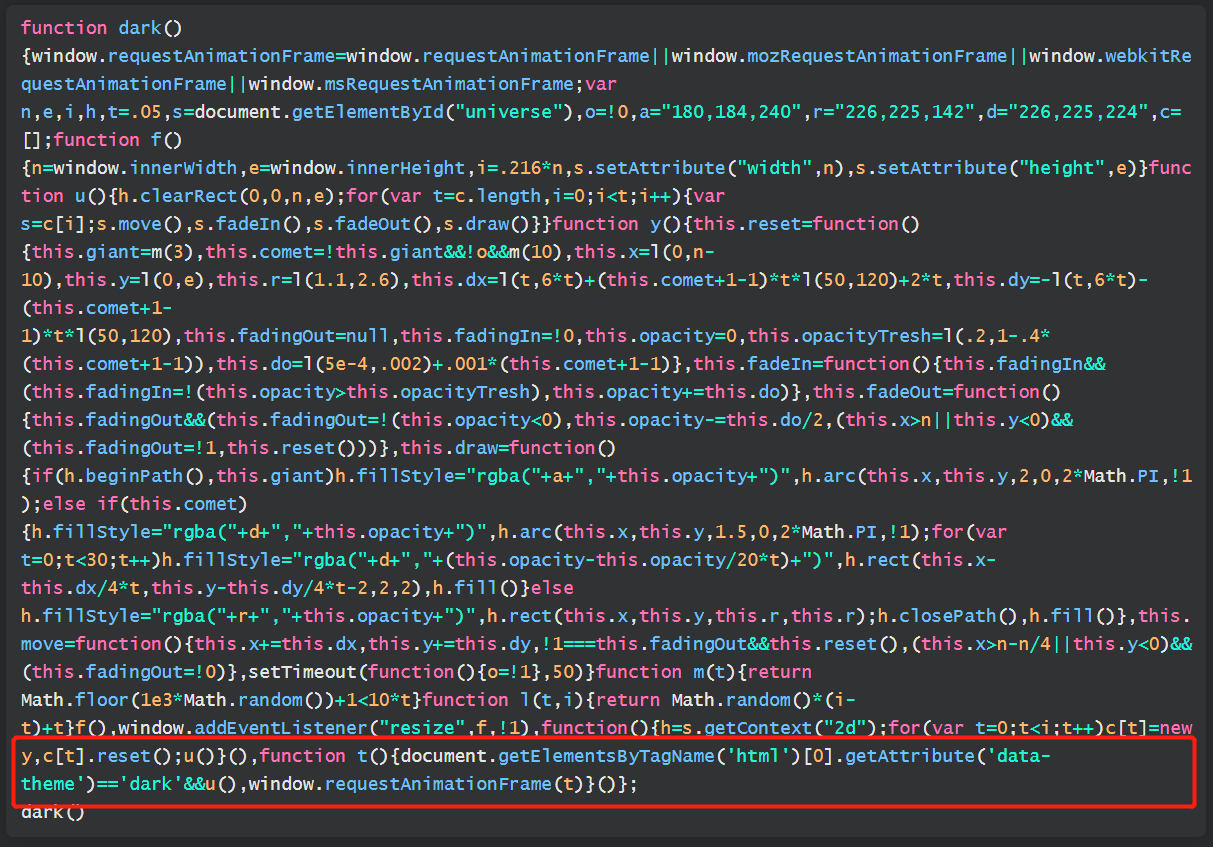
1 | function dark() {window.requestAnimationFrame=window.requestAnimationFrame||window.mozRequestAnimationFrame||window.webkitRequestAnimationFrame||window.msRequestAnimationFrame;var n,e,i,h,t=.05,s=document.getElementById("universe"),o=!0,a="180,184,240",r="226,225,142",d="226,225,224",c=[];function f(){n=window.innerWidth,e=window.innerHeight,i=.216*n,s.setAttribute("width",n),s.setAttribute("height",e)}function u(){h.clearRect(0,0,n,e);for(var t=c.length,i=0;i<t;i++){var s=c[i];s.move(),s.fadeIn(),s.fadeOut(),s.draw()}}function y(){this.reset=function(){this.giant=m(3),this.comet=!this.giant&&!o&&m(10),this.x=l(0,n-10),this.y=l(0,e),this.r=l(1.1,2.6),this.dx=l(t,6*t)+(this.comet+1-1)*t*l(50,120)+2*t,this.dy=-l(t,6*t)-(this.comet+1-1)*t*l(50,120),this.fadingOut=null,this.fadingIn=!0,this.opacity=0,this.opacityTresh=l(.2,1-.4*(this.comet+1-1)),this.do=l(5e-4,.002)+.001*(this.comet+1-1)},this.fadeIn=function(){this.fadingIn&&(this.fadingIn=!(this.opacity>this.opacityTresh),this.opacity+=this.do)},this.fadeOut=function(){this.fadingOut&&(this.fadingOut=!(this.opacity<0),this.opacity-=this.do/2,(this.x>n||this.y<0)&&(this.fadingOut=!1,this.reset()))},this.draw=function(){if(h.beginPath(),this.giant)h.fillStyle="rgba("+a+","+this.opacity+")",h.arc(this.x,this.y,2,0,2*Math.PI,!1);else if(this.comet){h.fillStyle="rgba("+d+","+this.opacity+")",h.arc(this.x,this.y,1.5,0,2*Math.PI,!1);for(var t=0;t<30;t++)h.fillStyle="rgba("+d+","+(this.opacity-this.opacity/20*t)+")",h.rect(this.x-this.dx/4*t,this.y-this.dy/4*t-2,2,2),h.fill()}else h.fillStyle="rgba("+r+","+this.opacity+")",h.rect(this.x,this.y,this.r,this.r);h.closePath(),h.fill()},this.move=function(){this.x+=this.dx,this.y+=this.dy,!1===this.fadingOut&&this.reset(),(this.x>n-n/4||this.y<0)&&(this.fadingOut=!0)},setTimeout(function(){o=!1},50)}function m(t){return Math.floor(1e3*Math.random())+1<10*t}function l(t,i){return Math.random()*(i-t)+t}f(),window.addEventListener("resize",f,!1),function(){h=s.getContext("2d");for(var t=0;t<i;t++)c[t]=new y,c[t].reset();u()}(),function t(){document.getElementsByTagName('html')[0].getAttribute('data-theme')=='dark'&&u(),window.requestAnimationFrame(t)}()}; |
其中代码里有这样一段内容:
代码的这一部分要求data-theme也就是主题,必须为dark暗色主题(即夜间模式),因此仅在暗色主题生效。
随后将js文件添加到配置文件的inject处或者其他需要的位置。
1 | bottom: |
3. CSS样式
将下方代码添加到Butterfly主题配置文件的inject的head里
作用是将此加入到每个页面的头部代码中
1 | inject: |
流星特效至此已经生效,
保存代码,预览本地,部署页面,备份源码。
4. 亮暗不同网页背景
日夜模式下不同背景:修改 butterfly\source\css\_mode\darkmode.styl 文件,
在里面适当位置添加以下代码(大约在第39行位置就可以,注意缩进):
1 | #web_bg |
星空背景自己在网络上找一张就行了,或者干脆不用星空背景,其他普通图片作为背景,用此特效也好看。
这个教程学习自Justlovesmile’s BLOG,在原文基础上有改动和补充。
该特效有一个小Bug是暗色模式调成亮色模式后流星特效还在,只是静止不动使其不明显了,没有清空画布。
5. 修复Bug
本内容更新于2023年2月7日
前面提到,该特效有一个小Bug是 暗色模式 调成 亮色模式 后流星特效还在,没有清空画布(只是亮点静止不动了)。只需要将第三步的CSS样式添加几行代码即可解决:
1 | /* 夜间模式下背景宇宙星光 */ |
注意:请删除第三步中的代码,我们最好将css样式抽离到
themes/butterfly/source/css/目录下单独的文件中,或添加进你已经引入的css文件里:
1 | inject: |
然后即可执行Hexo三连,本地运行查看效果。